Sage 10 Released, Introducing Acorn
It’s been a long road, but it’s finally here: Sage 10 and the long-awaited introduction of Acorn 🎉
Maybe you’ve been following along, using the early builds; maybe you’ve been waiting for a stable release to dip your toes in; maybe you’ve never heard of Sage until now. Whoever you are, this new version offers some exciting tools to help make your WordPress development easier, faster, and more fun. So what are those tools?
Sage 10 follows in the footsteps of its predecessor bringing the initial Laravel Blade implementation seen in Sage 9 full-circle. Utilizing Acorn behind the scenes, WordPress environments containing Sage can now take full advantage of the Laravel ecosystem inside of WordPress.
With the core implementation of Sage now being handled inside of Acorn, this allows us to thin up the base of Sage by moving mandatory filters and other required functionality out of sight and away from your project.
Alongside that is the benefit of efficiently pushing new features and releases into Acorn instead of Sage. This allows for easy updates that do not have to be manually implemented into each of your projects.
Acorn
Originally conceived of as a modern boilerplate for WordPress plugins, Acorn has morphed into something different but arguably much more useful: A connector that brings the Laravel ecosystem to WordPress. If you’ve been using Sage 9 you’re already familiar with Blade templating, but that’s just the tip of the iceberg.
The filters and other logic required to enable this functionality have been decoupled from Sage and moved to Acorn, allowing Sage to be even slimmer and more focused on templates and assets. You know, theme stuff. Critically, it also means that updates and fixes to the core functionality can be made without having to be manually inserted into each project: Just update the Acorn dependency!
The full spectrum of possibilities that Acorn opens up is impossible to go over in a single post, so join the newsletter and keep an eye on our blog—we’ll be posting content soon that dives into the kinds of things Acorn can do.
Composers
If you used Sage 9, there’s a good chance you used the soberwp/controller package, which offered an MVC-like way to interact with your data before it was passed to your templates. You’ll feel right at home with Composers, which improve and extend that concept using Blade’s View Composers.
One of the major improvements here is that while Controllers could only target views at a single level (roughly the WordPress template level), Composers can be attached to any view. That means templates (i.e. single.blade.php) but also partials (i.e. page-header.blade.php). Composers also have easy access to all the data available in the context where their view is called, and can read and modify that data before it’s passed to the view.
Components
Sage 10 also brings in Laravel’s Components tool. Components can function similarly to Blade’s other composition tools (i.e. sections, layouts, etc) but provide a different, more “functional” model.
In your views, Components are used like custom HTML elements that you can pass arguments to via their attributes. These arguments are received by a class that functions essentially like a Composer for the Component’s associated view. A simple example of a component might be something that receives the ID of a post as an attribute, gets the individual pieces of post data in its Composer, and passes those to a view that generates a post preview card.
Is this something you can accomplish with partials and Composers? Sure. But the syntax and structure of Components lends itself better to modularization, readable/self-documenting views, and decreased reliance on global state.
Tailwind CSS
In Sage 10 we’ve switched the default CSS framework from Bootstrap to Tailwind CSS, and left you with a clean slate to start styling your site.
Bud
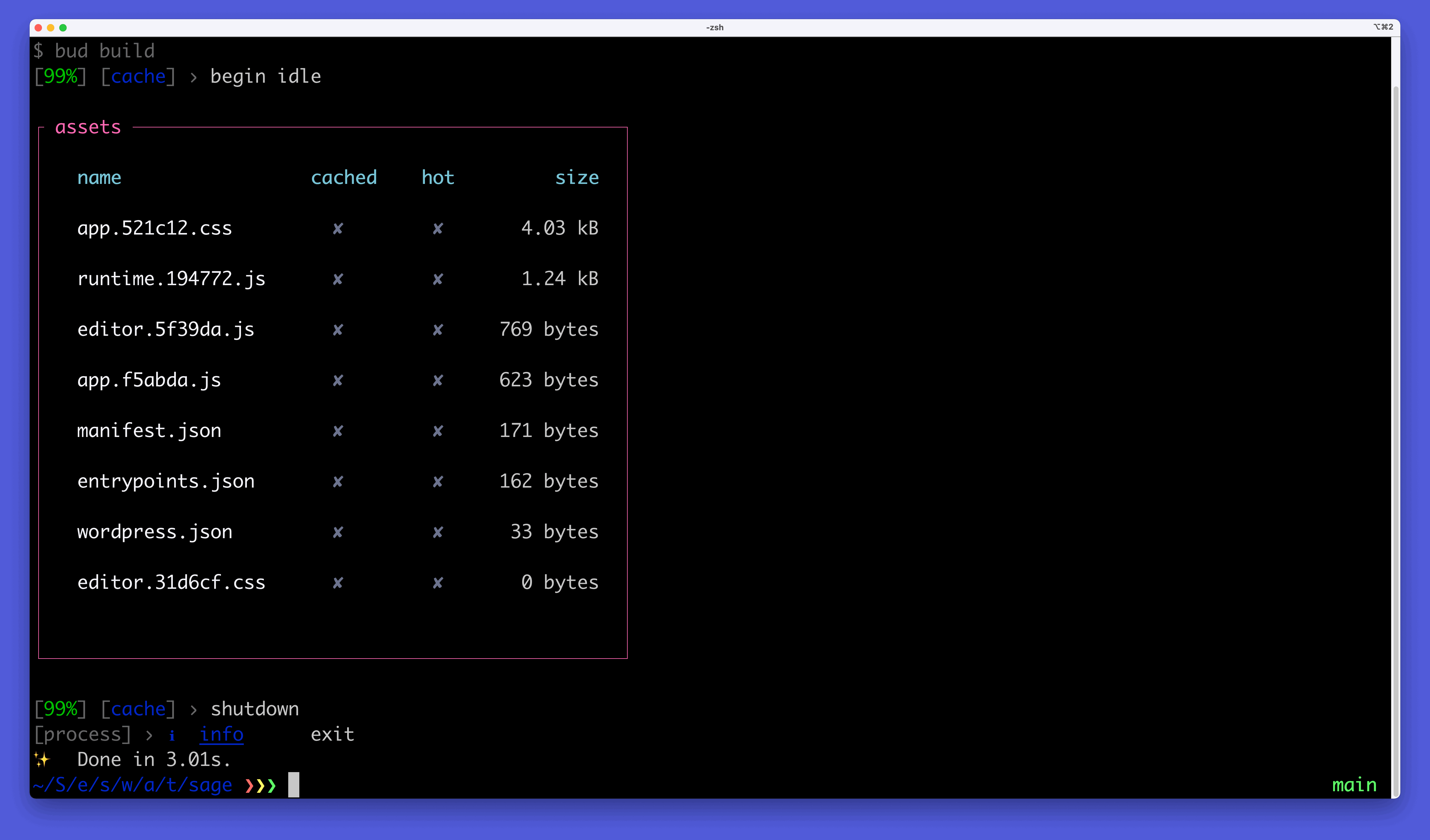
Sage 9 used a custom webpack configuration to build your assets, but if you weren’t familiar with webpack then making modifications to that build process often felt arcane at best and frustrating at worst. In Sage 10, we’ve moved to an internally-developed system called Bud, which is a webpack wrapper that combines the best parts of Laravel Mix and Symfony Encore. Sage ships with a Bud configuration that handles your asset builds with verve and speed, but that configuration can be modified and extended with ease to accomplish many different things. Keep your eyes on our blog and newsletter for more content diving into what you can do with Bud.

Acorn WP-CLI Integration
Acorn Helpers
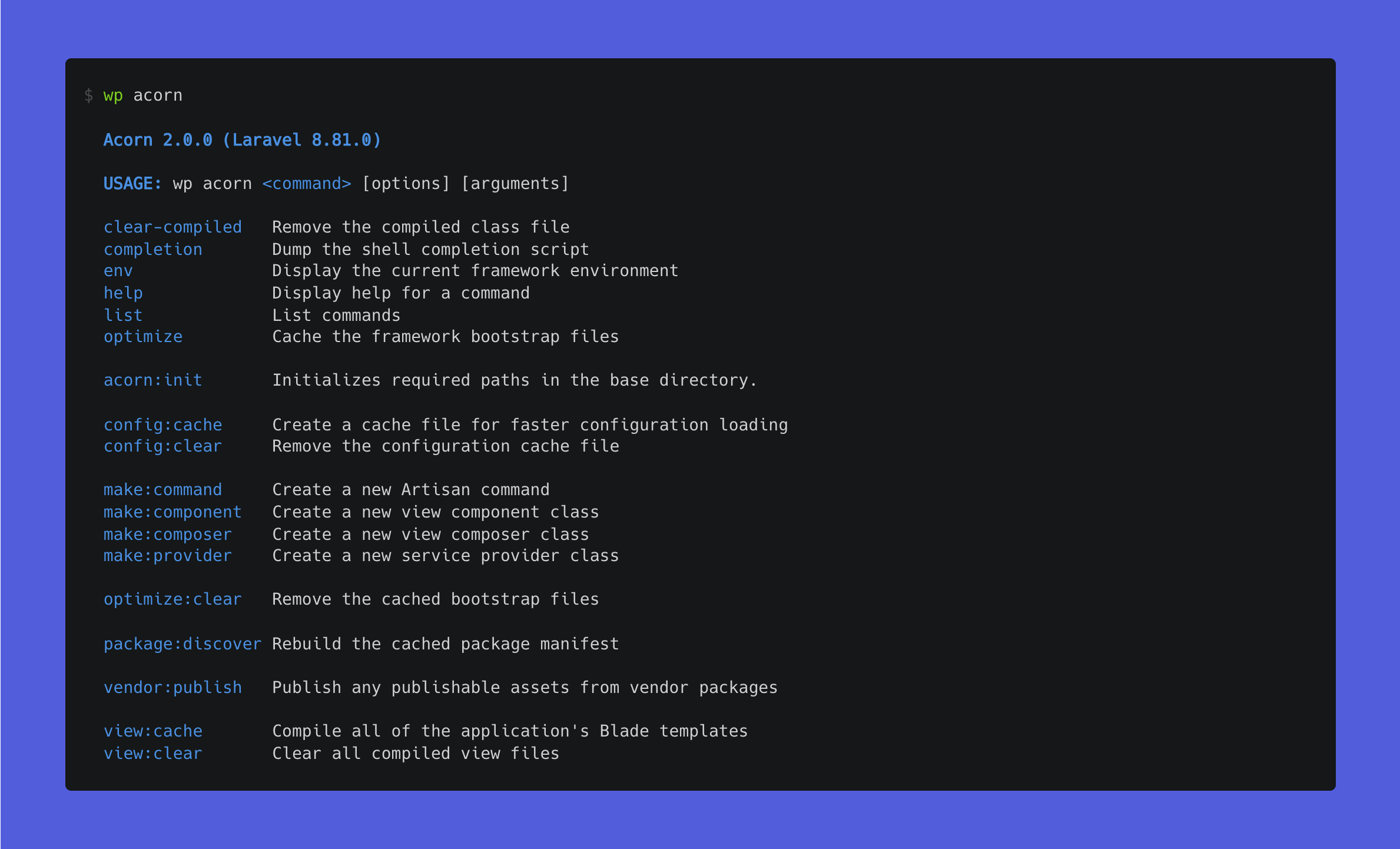
Similar to Laravel’s Artisan, Acorn adds a number of commands to WP-CLI that can help you with the development and management of your site. A full examination of these commands is beyond the scope of this post, but you can expect the following:
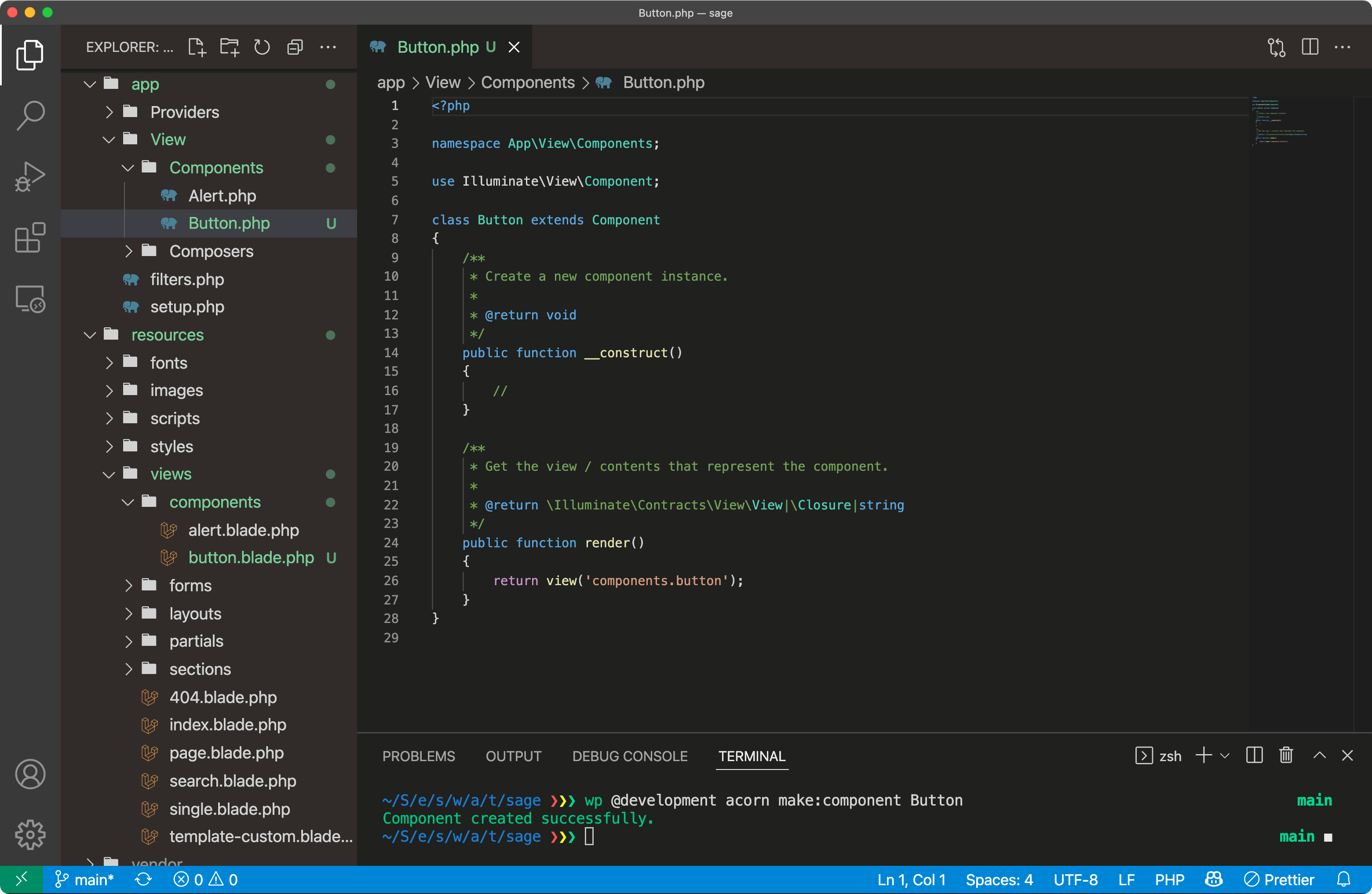
- Generate Components and Composers
- Clear or generate the blade cache
- Optimize Acorn’s cache and file loading


Custom Commands
In addition to the commands that ship with Acorn, it also offers a framework for easily developing your own commands! This can be very useful for processes you want to automate or repeat regularly, such as customized cache modifications or asynchronous content imports, or for generating new modules from customized boilerplate. These custom commands are built using the same structure as custom commands in Laravel.
Additional Changes
theme.jsonis used for global editor settings- jQuery has been removed
- All base styles have been removed
- Customizer starter has been removed
- Core theme files are back in the theme root (
index.php,functions.php) for better plugin & child theme compatibility.
What’s Next?
Use it! composer create-project roots/sage ✨
The Sage 10 docs can provide you with a much more detailed view of how things work. Our discussion forum has several regulars who’ve built Sage 10 sites with development builds over the last few years and are ready to share what they’ve learned. Now that Sage 10 has officially launched, keep an eye on our newsletter and blog for more content about using the new tools it brings to the table.
Sage 10.1
In Sage 10.1, we will adopt Acorn v3 which upgrades Laravel from 8.x to 9.x, thus requiring a new minimum PHP requirement of PHP 8.
Thank You
We’d also like to thank everyone who contributed code and docs towards Sage 10, Acorn, and Bud: Akiletour, alwaysblank, aplr, austinpray, clayrisser, dsturm, gandalfar, greghunt, huubl, joshuafredrickson, kellymears, kingkero, knowler, LeoColomb, mallardduck, MWDelaney, ouun, oxyc, plumthedev, pxlrbt, SergiArias, simonhammes, stefanfisk, strarsis, TangRufus, tdinia, theMosaad, tylerwiegand, valeravilks, wolfgangschaefer
Roots Sponsors
Our GitHub sponsors and patrons have helped us pay for some of the development and documentation you’ll find in Sage 10, Acorn, and Bud. We greatly appreciate every one who has supported us.
Thanks for your support over the years, and we hope you enjoy using Sage 10 as much as we enjoyed building it!
— Ben Word, Brandon Nifong, Craig