-
Version
-
Updated
Laravel-Powered WordPress Starter with Complete Roots Stack
Radicle improves the WordPress developer experience.
Save time and streamline your workflow by getting our preferred setup of Acorn, Bedrock, Sage, and Trellis.
Laravel and WordPress integration
Acorn allows you to integrate Laravel within WordPress so that you can utilize Laravel in your WordPress projects
Advanced folder structure
Improved developer experience by adopting Laravel’s folder structure, starting from the root
Theme files are private
Theme files (pre-built front-end assets & templates) live outside of the public web directory
REST API & Eloquent Models
Build Laravel-style APIs with WordPress using Eloquent models and REST endpoints for modern data handling
Everything in Radicle
-
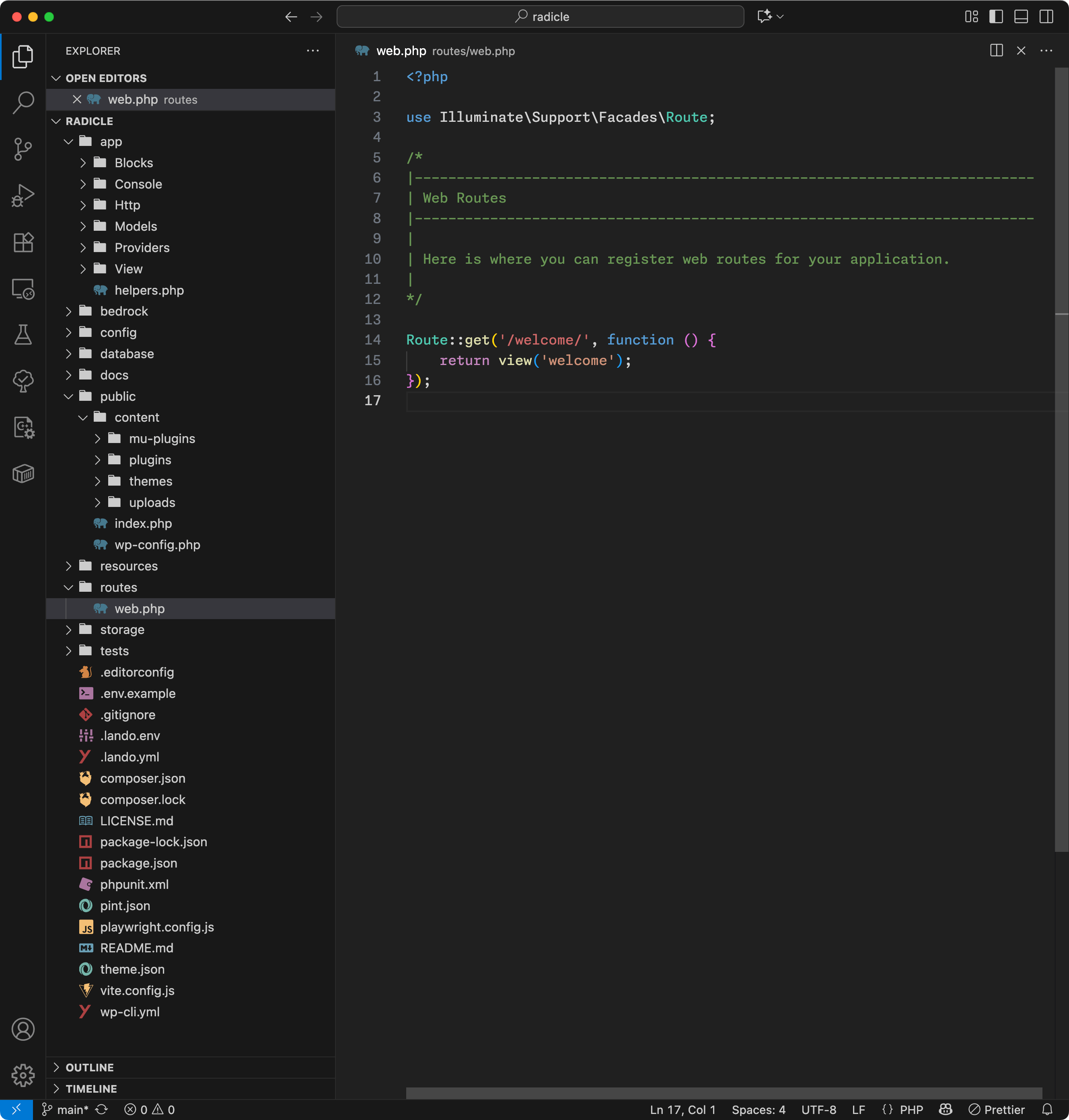
Acorn configured from the root of your project
- Laravel-like setup that makes it easy to navigate your project during development
-
Advanced block development with
make:blockcommand- Scaffold new blocks instantly with the
wp acorn make:blockcommand - Dynamic blocks with server-side rendering and API integration
- Example blocks with Blade components and Alpine.js integration
- Scaffold new blocks instantly with the
-
Configuration-based theme setup with typography system
- Register and configure menus, sidebars, and theme supports from
config/theme.php - Built-in typography components and editor styling for consistent design
- Register and configure menus, sidebars, and theme supports from
-
Configuration-based registration of custom post types and taxonomies
- Register and configure post types and taxonomies from
config/post-types.php
- Register and configure post types and taxonomies from
-
Laravel folder structure
- Bedrock has been modified to use the
public/directory as the public web root. Laravel devs will be familiar with other top level directories such asapp/,config/,resources/, andstorage/.
- Bedrock has been modified to use the
-
Laravel route support
- Routes can serve up views similar to how you might have created "virtual pages" for WordPress. Routes are perfect for pages that don't need to be managed from the WordPress admin.
-
Easier access to theme and build files
- All of your theme templates are located at
resources/views/. No more navigating 7 levels deep to get to your templates — they're just 2 levels away. - Theme directory only contains
index.phpandstyle.cssfiles.
- All of your theme templates are located at
-
Recommended WordPress plugins, utilities, and Laravel packages included
- Extended CPTs, Allow SVG, Query Monitor.
- Acorn Prettify, Acorn Mail, Ignition, Blade Icons.
-
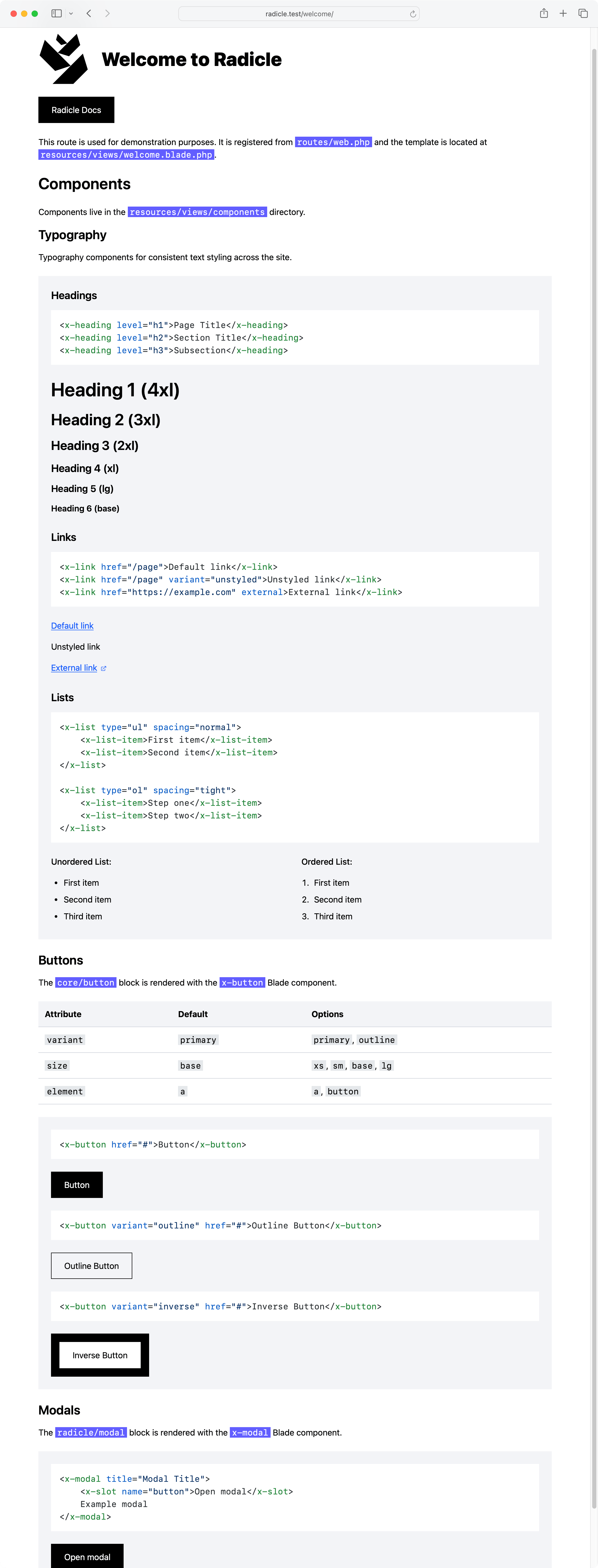
Starter Alpine.js and Blade based components
- Button component
- Modal component and block
-
Comprehensive testing & CI setup
- GitHub Actions for checking code linting and formatting
- End-to-end testing with Playwright
- PHP unit testing with Pest
- Complete testing documentation and style guides
-
Configuration for local and remote environment tools*
- Lando config for local development
- Trellis for local development and/or server setup and deployment
- Easy setup with
trellis newcommand for streamlined project initialization
*Lando and Trellis are completely optional
-
Laravel-style email integration
- Acorn Mail package for sending emails using Laravel's mail system
- Mailables, notifications, and queue support within WordPress


/welcome/
route screenshotBuilt with Radicle















Subscribe for updates
Join over 8,000 subscribers on our newsletter to get the latest Roots updates and tips on building better WordPress sites
Looking for WordPress plugin recommendations, the newest modern WordPress projects, and general web development tips and articles?